- Você está em:
- Documentação
- -
- Layout
- -
- Cores
Cores
Cor primária
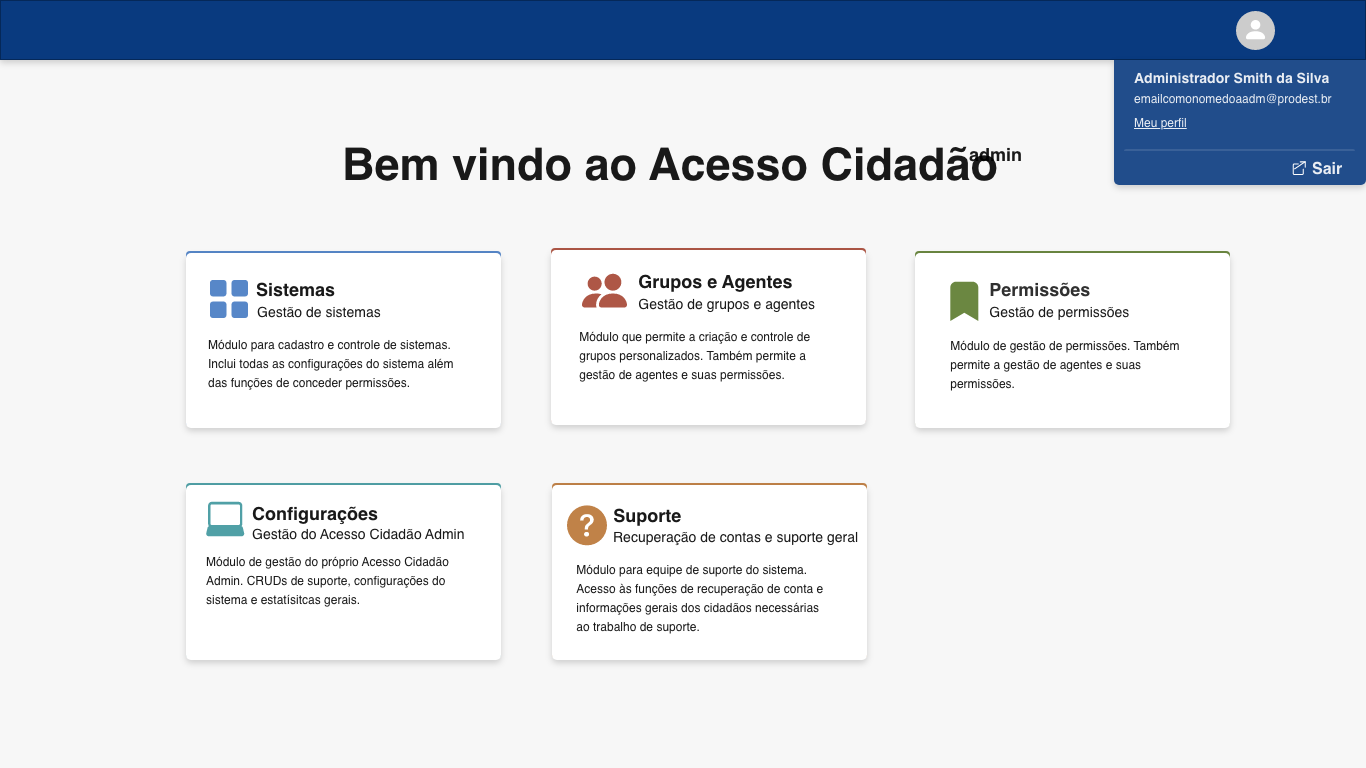
A cor primária é a cor que identifica todo o sistema administrativo, independente de qual parte o usuário esteja. No AcessoCidadão Admin, essa cor é o azul #093A7F, utilizado na barra de navegação superior, presente em todo o sistema, e à 80% no modal que se abre com os dados do funcionário após o login efetuado.


Cores identificadoras
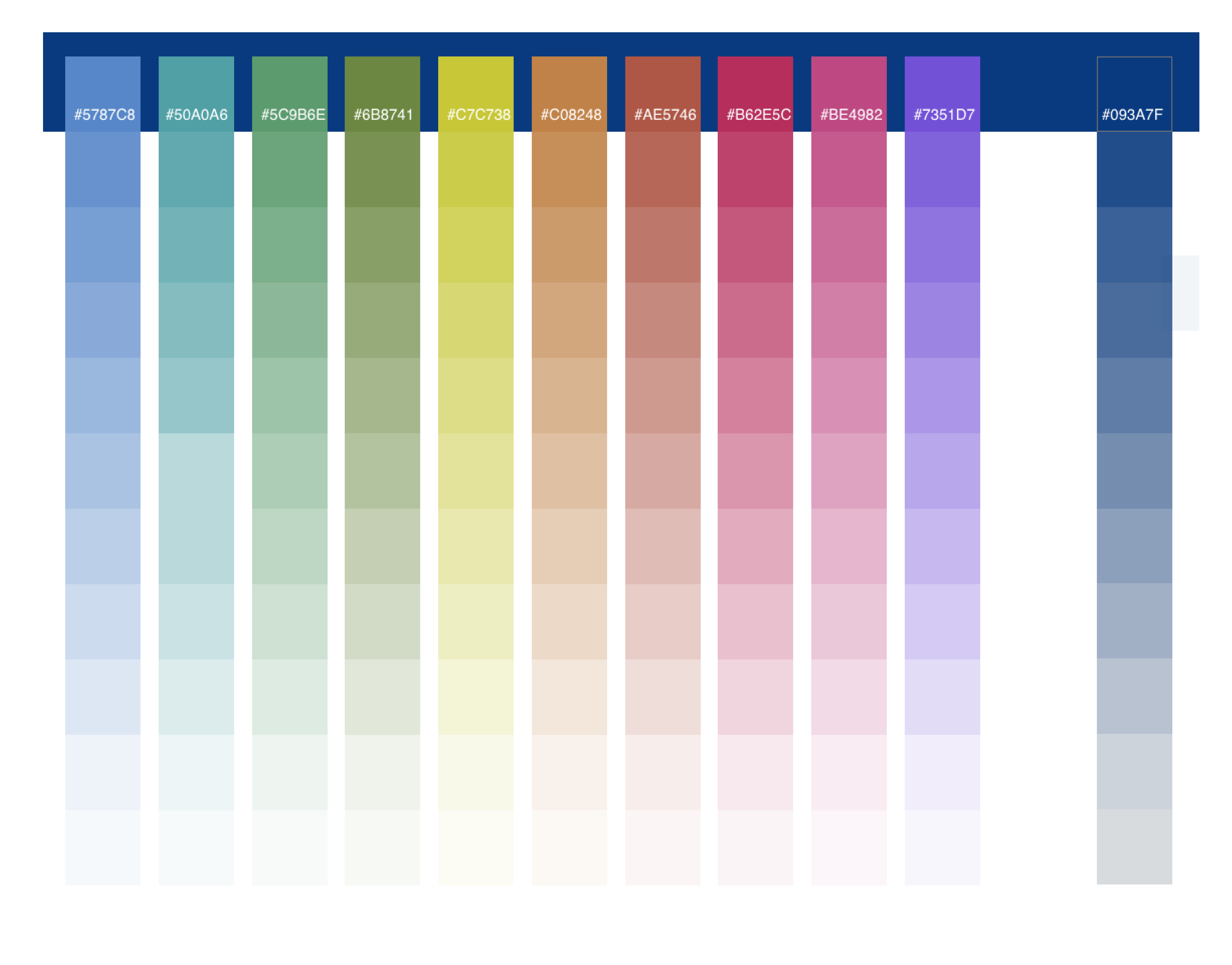
Utilizadas para identificação da parte do sistema onde se encontra o usuário, sendo trabalhadas em porcentagens distintas entre os diferentes componentes de interface, visando garantir a hierarquia visual das informações.
Essas cores são utilizadas na linha de identificação que se encontra abaixo da barra de navegação superior e no destaque do nome do sistema a que se refere, nesta mesma barra de navegação, em sua porcentagem 100%.

Nos outros elementos da interface, essas cores são usadas em tons mais claros, com diferentes variações de porcentagem, de forma a preservar a hierarquia dos elementos e informações.
Alguns exemplos de uso dessas cores na interface são os elementos interativos, como botões, filtros de busca e ícones.
Cores secundárias
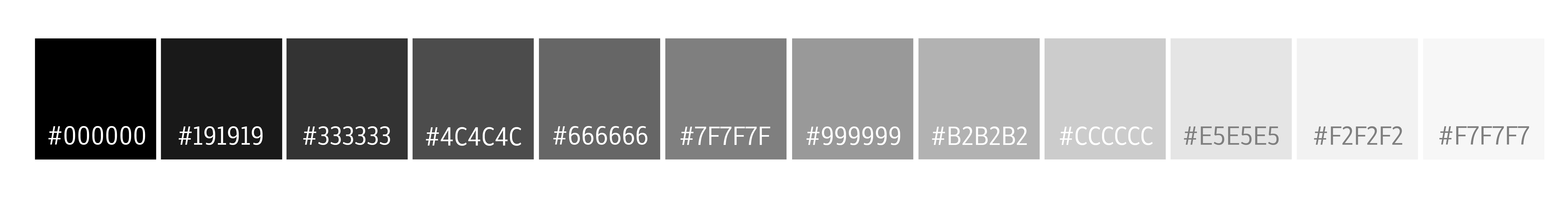
São cores utilizadas em elementos neutros da interface, que não precisam de destaque ou ênfase, como alguns textos, fundo de cards, tabelas, barras, dentre outros.

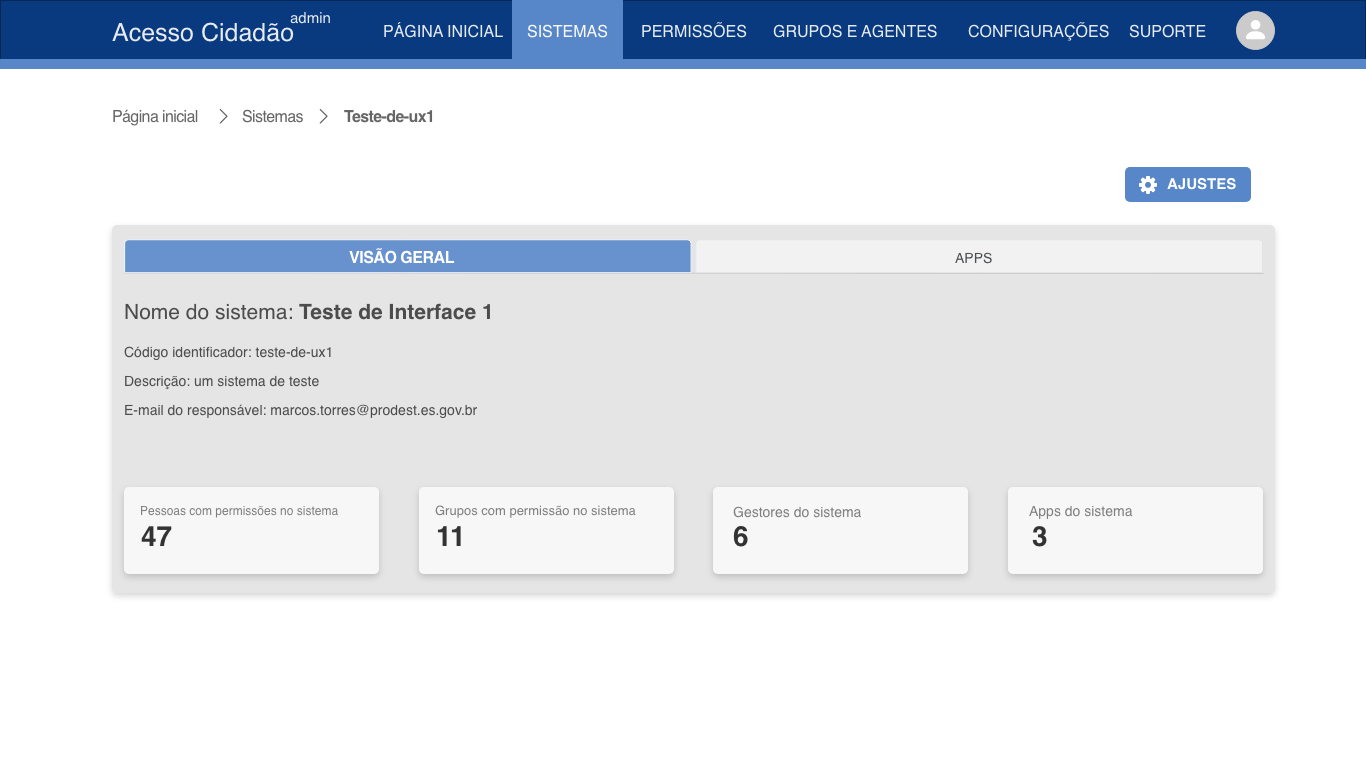
Na tela abaixo, temos o card de fundo na cor #E5E5E5, os cards menores na cor #F7F7F7, os textos do card na cor #4C4C4C, o botão "APPS" na cor #F2F2F2 e a migalha de pão (breadcrumb) na cor #666666.

Cores de aviso
São utilizadas em mensagens de erro, de sucesso e de alerta em diversas partes do sistema. Seguem o mesmo padrão estabelecido para os botões de VOLTAR, CANCELAR e SALVAR.
- Mensagem de erro: #D9534F.
- Mensagem de sucesso: #5CB85C.
- Mensagem de alerta: #F0AD4E.
Expansão do sistema
Em caso de expansão do sistema e necessidade de novas cores, estas devem sempre garantir o bom contraste visual com o azul principal e serem cores de fundo quente, garantindo o destaque em relação ao azul principal. O contraste também deve ser garantido quando a cor estiver sendo usada em uma porcentagem inferior à 100%. Ex: ícones dentro de tabelas são usados em cor com 60%.
Não recomendamos o uso das seguintes cores e tonalidades:
- Marrom;
- Tons pastéis;
- Neon.